- Published on
- 예제 Weather AI Chatbot
날씨 AI 챗봇 예제
- Authors

- Name
- Pax Code
- Github
- @Github Repo
Table of Contents
날씨 AI 챗봇 예제 소개
Next.js와 버셀 AI SDK를 활용하여 구축된 날씨 AI 챗봇입니다. OpenAI ChatGPT의 함수 호출 기능을 사용해 대화 중 날씨 문의 시 OpenWeatherMap API로 실시간 정보를 가져와 리액트 컴포넌트로 사용자 친화적인 UI를 제공합니다. 또한, ChatGPT의 기존 학습된 정보에 실시간 날씨 정보를 더해 더욱 풍부한 대화를 할 수 있게 합니다.
이 예제는 도서 『레벨업 리액트 프로그래밍 with Next.js』의 '12장. AI 챗봇을 통합하는 웹 애플리케이션'의 실습 프로젝트의 업데이트 버전입니다.
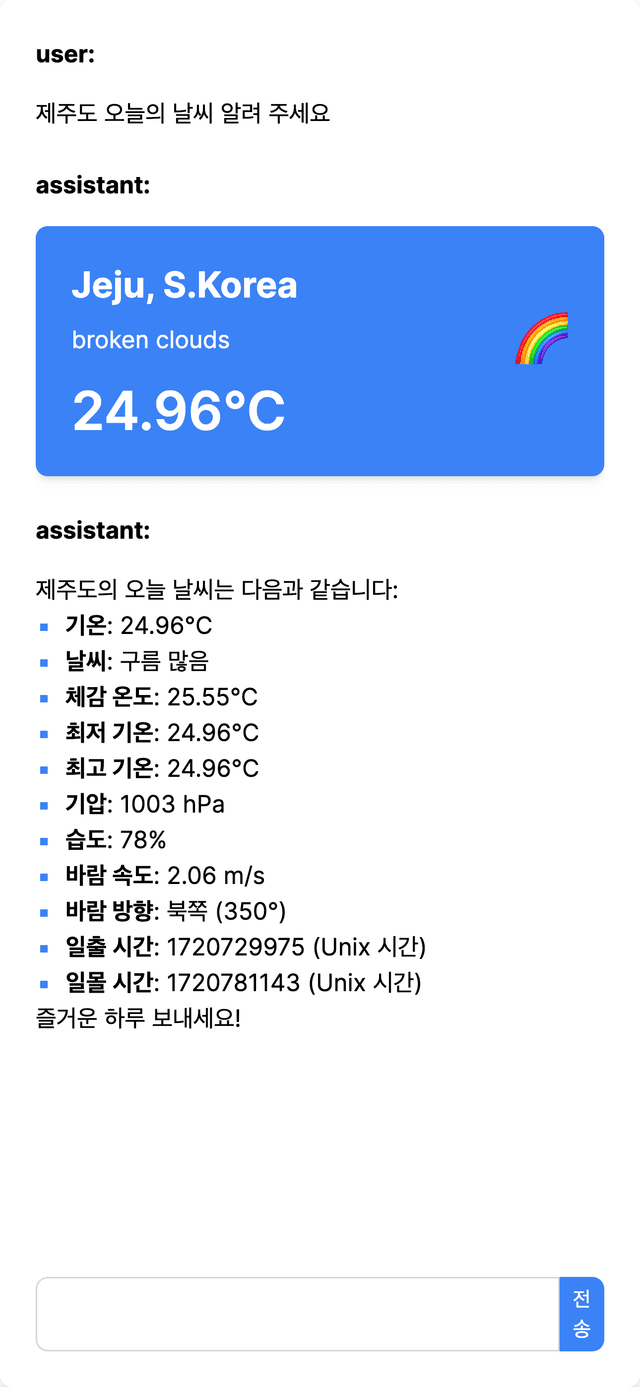
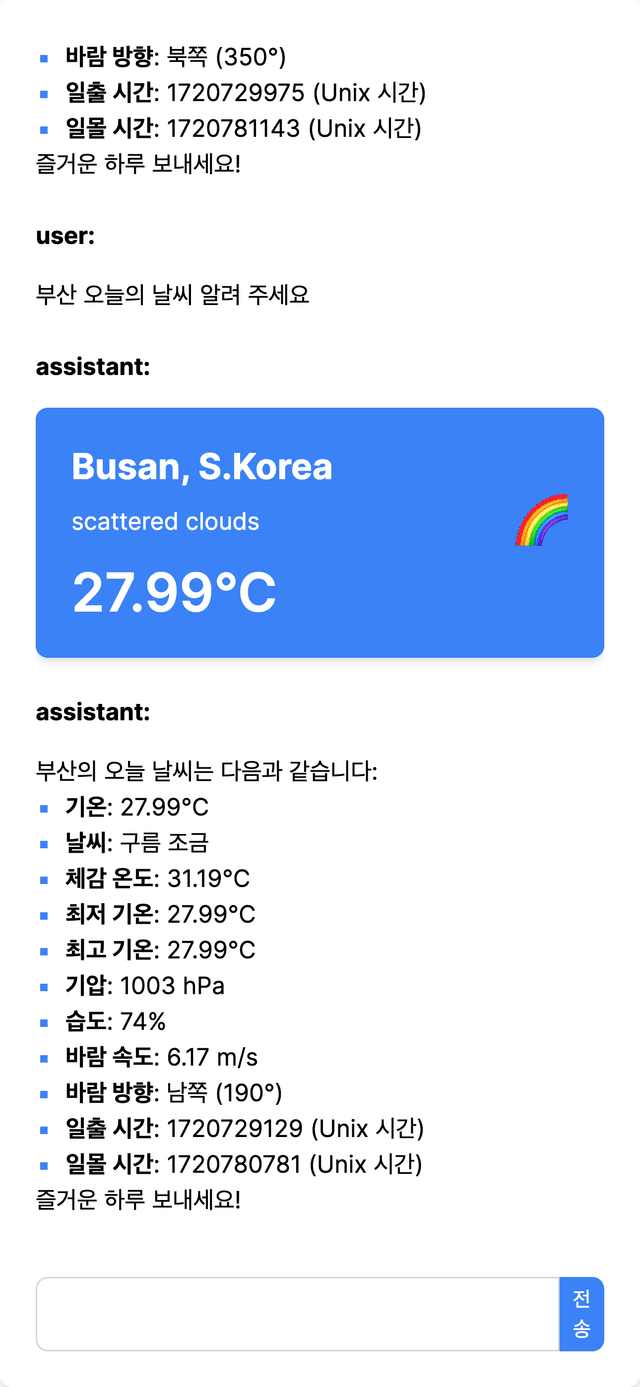
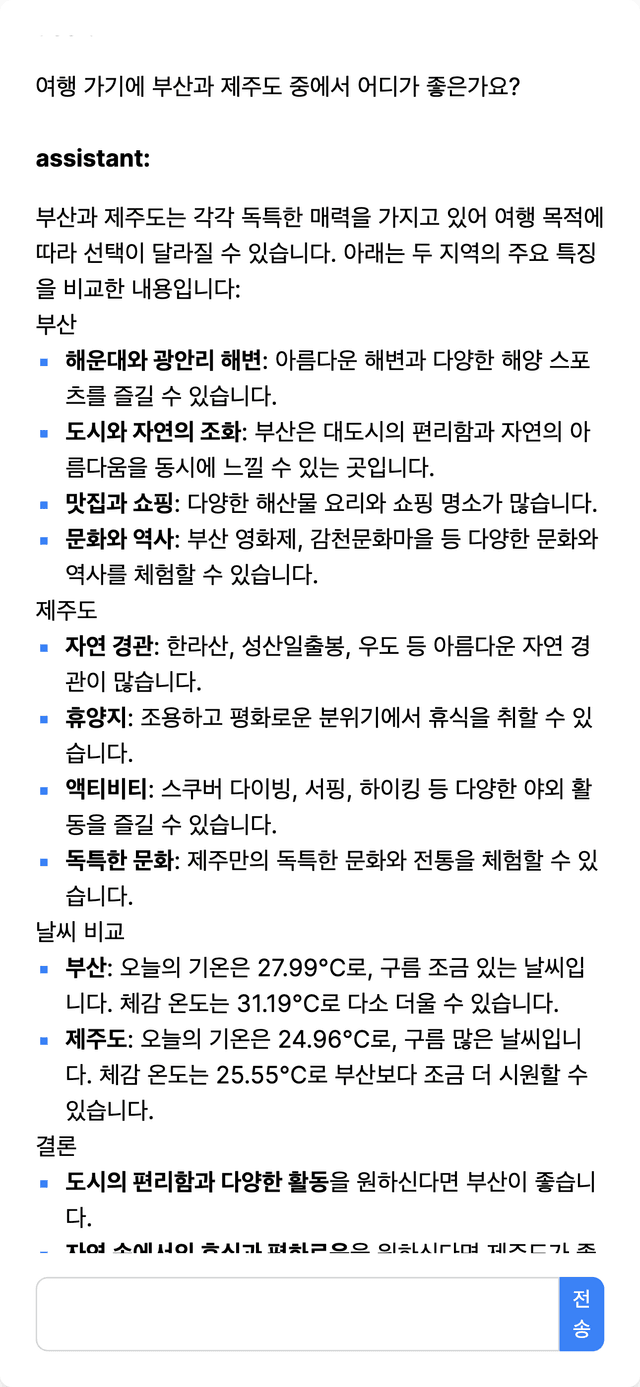
실행 화면




소스 코드
https://github.com/Eirene-dev/levelup-weather-chat-v2.git
배울 내용
http://localhost:3000 하위 각 라우트에서 다음 실행 결과를 보여주는 프로젝트입니다.
- /: 기본 채팅 UI (실제 채팅 서비스는 동작하지 않음)
- /usechat:
useChat훅과 라우트 핸들러에서streamText사용 - /chat:
useActions훅과 서버 액션에서generateText사용 (마크다운 미적용) - /chat-markdown:
useActions훅과 서버 액션에서generateText사용 (마크다운 적용) - /assistants:
useAssistant훅과 라우트 핸들러에서AssistantResponse사용 - /assistants-rsc:
useActions훅과 서버 액션에서createStreamableUI사용
최신 버셀 AI SDK와 OpenAI의 Chat Completion 및 Assistants를 이용하여 다음 네 가지 방식으로 구현된 예제를 설명합니다.
Completion 기반에서 날씨 컴포넌트를 서버에서 렌더링
useActions 훅과 서버 액션에서 generateText 사용
Completion 기반에서 날씨 컴포넌트를 클라이언트에서 렌더링
useChat 훅과 라우트 핸들러에서 streamText 사용
OpenAI Assistants를 사용한 서버 렌더링
useActions 훅과 서버 액션에서 createStreamableUI 사용
OpenAI Assistants를 사용한 클라이언트 렌더링
useAssistant 훅과 라우트 핸들러에서 AssistantResponse 사용
실습에 앞서, 버셀 AI SDK의 기본 개념과 아키텍처가 궁금하신 분은 아래 블로그 글을 참고하세요.
프로젝트 생성 및 설치
위 프로젝트를 단계별로 실습하기 위해서는 Next.js 프로젝트를 생성하고 의존성 있는 라이브러리들을 설치해야 합니다. 다음 명령어를 사용하여 Next.js 애플리케이션을 생성하고 프로젝트 디렉터리로 이동합니다.
npx create-next-app@latest levelup-weather-chat-v2
cd levelup-weather-chat-v2/
이제 필요한 패키지를 설치합니다. 먼저 버셀 AI SDK 라이브러리들과 Zod를 설치합니다.
npm install ai @ai-sdk/openai @ai-sdk/react zod
또한, Markdown과 MDX 처리를 위해 필요한 패키지를 설치합니다. 이 패키지는 GitHub Flavored Markdown(GFM) 및 MDX 처리를 위한 remark와 rehype 플러그인을 포함합니다.
npm install remark-gfm @next/mdx @mdx-js/loader remark remark-html
기본 채팅 UI 구현
프로젝트가 정상적으로 생성되었는지 확인하려면 npm run dev 명령어를 실행하고 브라우저에서 http://localhost:3000 주소로 이동합니다. Next.js의 Boilerplate 프로젝트와 동일하게 실행되는지 확인할 수 있습니다.
이제 기본적인 채팅 UI로 바꾸어 보겠습니다.
먼저 app/globals.css 파일에서 사용하지 않는 CSS 스타일 요소들을 삭제하고, 아래 코드만 남겨 둡니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
이렇게 하면 Tailwind CSS의 기본 설정만 남겨져 필요한 스타일만 적용됩니다.
기본 채팅 UI 구현
프로젝트가 정상적으로 생성되었는지 확인하려면 npm run dev 명령어를 실행하고, 브라우저에서 http://localhost:3000 주소로 이동합니다. Next.js의 Boilerplate 프로젝트와 동일하게 실행되는지 확인할 수 있습니다.
이제 기본적인 채팅 UI로 바꾸어 보겠습니다.
먼저 app/globals.css 파일에서 사용하지 않는 CSS 스타일 요소들을 삭제하고, 아래 코드만 남겨 둡니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
그 후 애플리케이션의 기본 레이아웃에서 메타데이터와 언어 설정을 한글로 변경합니다.
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: '레벨업 날씨 AI 챗봇 v2',
description: '실시간 날씨 정보와 AI 대화를 결합한 새로운 웹 경험',
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ko">
<body className={`${inter.className} bg-gray-50`}>{children}</body>
</html>
);
}
마지막으로 채팅 UI를 만들어 보기 위해서 아래와 같이 페이지를 변경합니다.
export default function Home() {
return (
<div className="flex flex-col items-center justify-between w-full h-screen">
<div className="w-full h-full max-w-md p-6 bg-white rounded-lg shadow-md">
<div className="flex flex-col justify-between h-full">
<div className="overflow-y-auto"></div>
<form className="flex w-full mt-4">
<input
className="w-full p-3 border border-gray-300 rounded-l-lg focus:outline-none focus:ring focus:border-blue-300"
placeholder="제주도 오늘의 날씨는 어때?"
/>
<button
className="px-4 text-sm text-white bg-blue-500 rounded-r-lg"
type="submit"
>
전송
</button>
</form>
</div>
</div>
</div>
);
}
브라우저에서 확인하면 변경된 기본 채팅 UI를 확인할 수 있습니다.

이제 본격적으로 버셀의 AI SDK를 사용하여 채팅 서비스를 구축하는 방법에 대해서 다루어 보겠습니다.
